學 JavaScript 不能只當前端工程師!這7大領域告訴你能走多遠

HTML, CSS 和 JavaScript 是網頁組成的基本元素。這篇文章會讓你知道,學會 JavaScript 除了架設網站,還能寫 App、玩虛擬實境、部署伺服器、做音樂、開發外掛程式、搞區塊鏈和 AI。
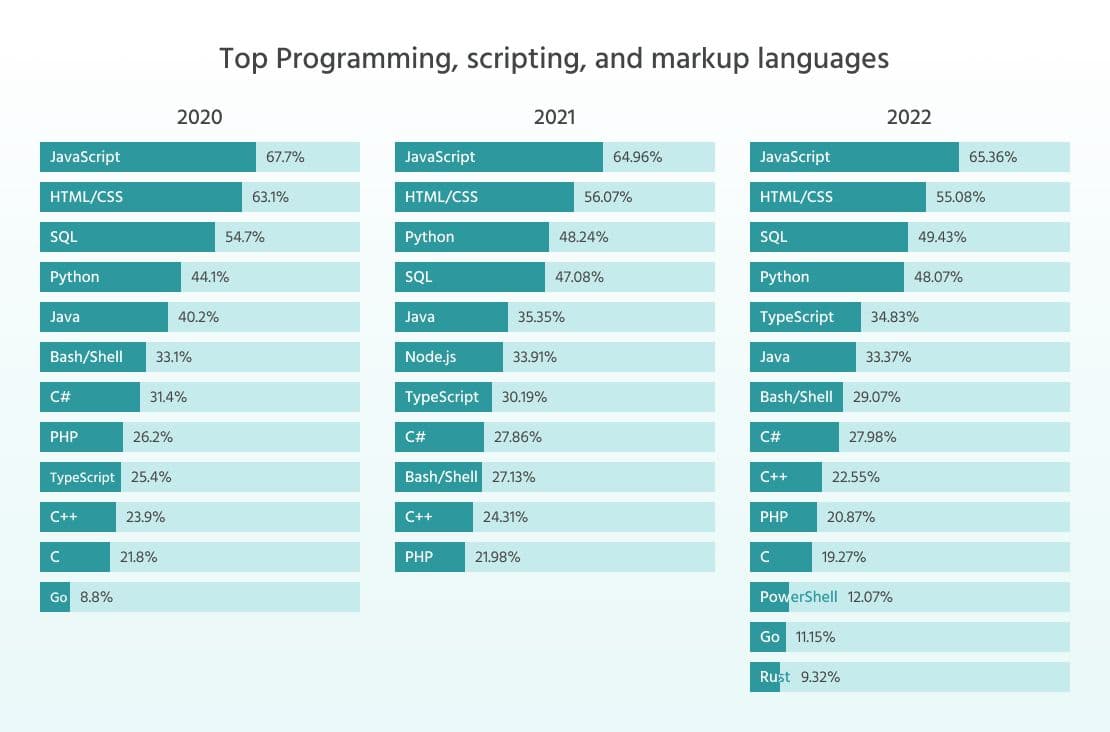
如果你是工程師初學者,還在猶豫要學什麼程式做為入門的第一語言,那麼 JavaScript 是你非常好的選擇。根據 StackOverflow 的調查,JavaScript 已經是熱門程式語言中蟬聯多年的霸榜王,這樣的口碑不需要我再推薦了吧!


儘管如此,大部分的民眾對 JavaScript 的認知跟熱門程度成反比,有些人還停留在「網頁設計」,或以為只是做動畫的 jQuery,甚至把它誤認為伺服器語言 Java。為了讓民眾更了解 JavaScript 的應用,這邊不講歷史,僅就我的開發經驗,將日常碰過的案例整理成七大類別,幫助入門新手擺脫選擇障礙。
💡 七大類別
- 一般網站類
- 娛樂特效類
- 擴充套件類
- 桌面應用程式
- 手機應用程式
- 手機小程式
- 後端伺服器
1. 一般網站類
此類即為眾人眼中的「前端工程師」,規模小則部落格或活動網站,大則購物車或新聞網站等。隨著手機與電腦的效能提高,網站的要求已不限於資訊的呈現,還必須有超流暢的使用體驗和華麗的效果。為了製作這種富有十八般武藝的多功能產品,工程團隊在開發時諸如社群網站(Facebook, Instagram, Twitter)、 商業後台管理介面(Google Analytics, Google Cloud Platform)、多媒體網站(YouTube, Spotify) 等等,使用 JavaScript 搭配框架的效果更佳!因此,越來越多網站是依賴框架及其生態系所打造出來的成品,實在是太高效太過癮了。
框架工具常見的有 :React 系列的 Next、Remix, Vue 系列的 Nuxt,以及 Angular、Preact、Svelte 或是 Astro。




💡 工具總整理
- 前端框架或函式庫:React (Next, Remix), Vue (Nuxt), Angular, Preact, Svelte, Astro, Qwik.
- 在我之前的文章:《我的第一篇文章!公開此網站建置的所有組合技》 裡有說明前端工程師的學習地圖,推薦給想要入坑的新手們了解一下。
2. 娛樂特效類
網站的資訊呈現只能這樣嗎?可沒有!隨著當今電腦和手機的效能越來越強,JavaScript 可是善用了顯示卡的運算能力,把網頁動畫和特效帶到了更高的層次,讓資訊呈現更多元有趣,舉凡像是 2D 動畫、 3D 動畫、網頁遊戲,甚至是 3A 等級的大作都沒有問題,連這幾年正火熱的元宇宙「虛擬實境」都已經是現在進行式。





💡 工具總整理
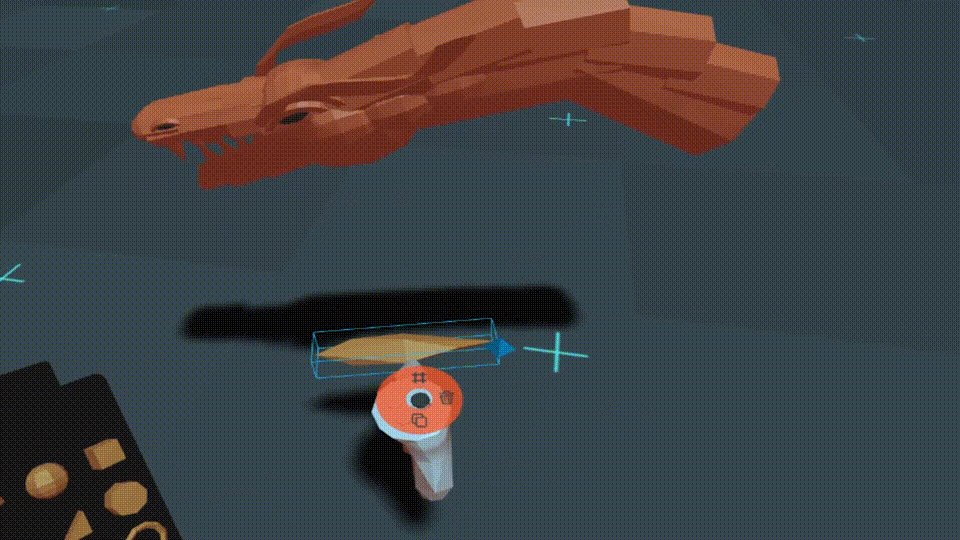
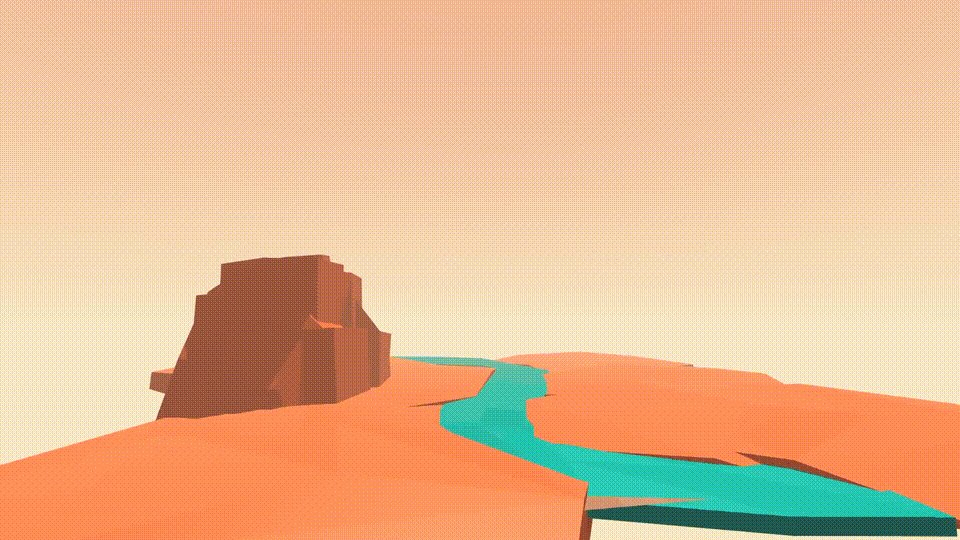
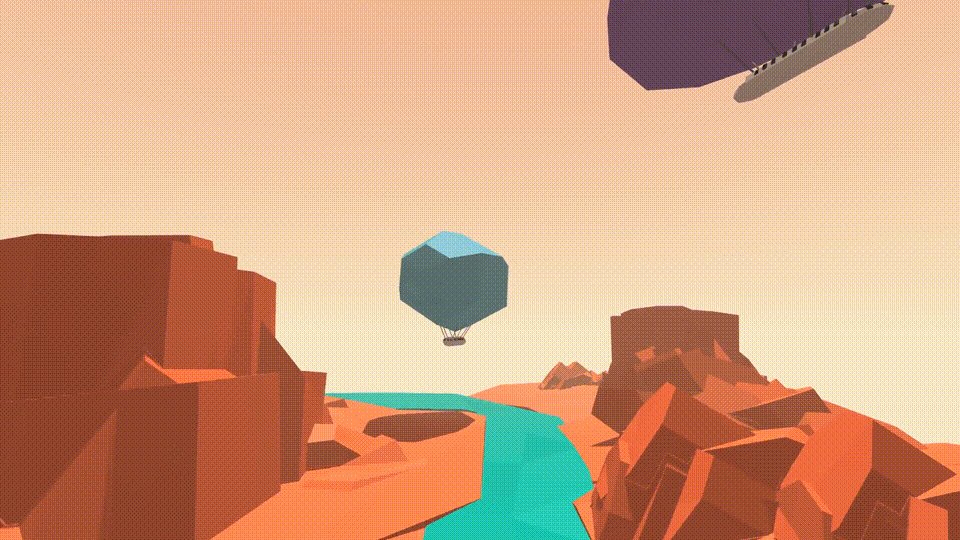
我做了一個 demo project ,使用 React 與 ThreeJS ,展示如何將兩個框架合體運作:https://xjkit.github.io/learn-threejs-in-react-way 。在網站裡,你可以藉由光源種類的調整、模型材質更換,以及相機視角的旋轉來學習 ThreeJS 與 3D 的基本概念。
專案的原始碼:在這裡
3. 擴充套件類
此類軟體有人稱它為「延伸功能」,也有人說是「外掛程式」,英文則有 Extension, Add-on, Add-in 或是 Plug-in,開發動機都是來自目標網站所不存在的功能而做。此類大部分是由第三方開發者所製作,有些是為了提供便利,有些是商業軟體程式的延伸,也有為了安全測試而誕生的駭客工具。
擴充套件的運用太廣泛,我隨意列出我生活中碰到的應用:
- 瀏覽器的 Extensions
- 辦公室軟體的 Add-ons
- 設計軟體的 Plug-ins
- 專業影音軟體的 Scripts
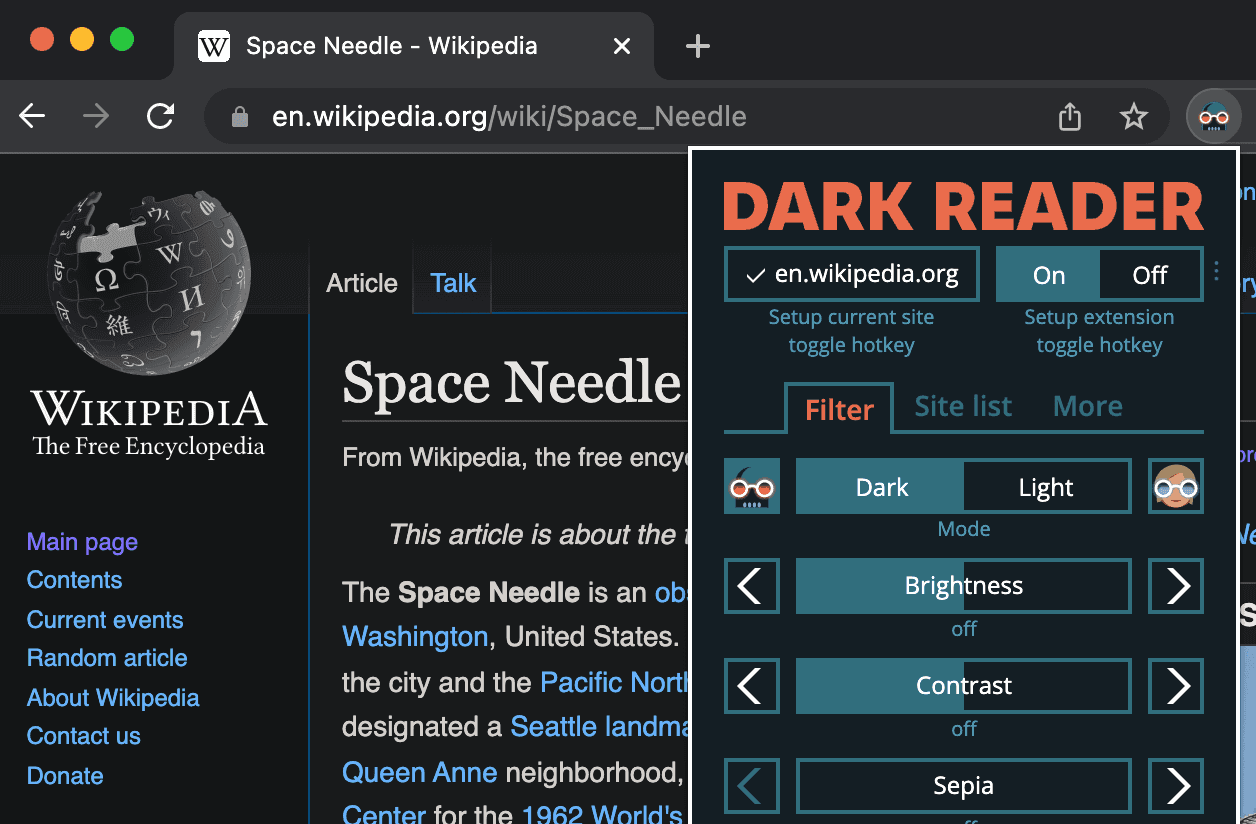
瀏覽器的 Extensions
在瀏覽器的擴充功能中,最為知名的莫屬 Google Chrome 推出的 Chrome Store 線上應用程式商店,而且還相容 Microsoft 的 Edge 瀏覽器(因為本體是雷同的)。Firefox 早期也是以豐富的附加元件最為知名,不過後來的開發者在推出時都會「全平台」上架,因此現在也沒有太多 Firefox 獨佔的軟體。
擴充套件的運作機制,其實就是「瀏覽器中的網頁程式」,只要懂得使用網頁三元素(HTML/CSS/JavaScript) 就可以實作出來;針對複雜的功能介面,當然也可以結合框架,高效率開發。
開發者特別整理出可搭配不同框架的模板(starter boilerplates),有興趣者來延伸閱讀:https://github.com/guocaoyi/create-chrome-ext



辦公室軟體 Add-ons
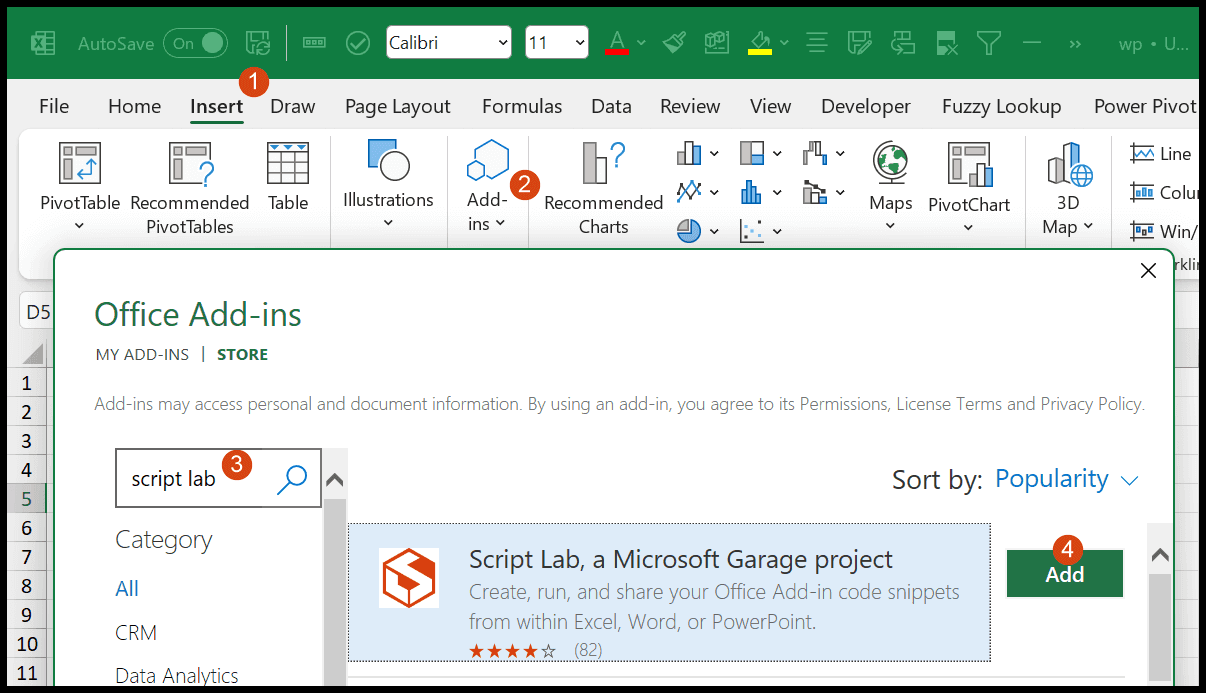
一般辦公室常見的生產力工具不外乎 Microsoft Office 以及 Google Workspace。Office 以前的自動化方法稱為巨集(Macro),使用自家的程式語言 VBScript 來撰寫,但近年來逐漸被 JavaScript 取代,開放如 Excel JavaScript API 讓你使用 JavaScript 做到資料表的讀取或更新。另外,還有 Script Lab 可以直接在 Excel 介面的選單上撰寫腳本,非常友好。

Google 系統相對應的辦公室軟體 Google Docs, Google Sheets, Google Slides 則是使用自家程式語言 Google Apps Script (GAS)。等等!所以 Google 系列不能使用 JavaScript 嗎?不,其實 Google Apps Script 就是 JavaScript ,只不過給了你一些限制和規則,讓你的程式碼在它可控的範圍內操作。GAS 和 JavaScript 兩者的語法基本上一模一樣,可以說 Google Apps Script 是專門訂製給 Google Workspace 的 JavaScript 特別版。
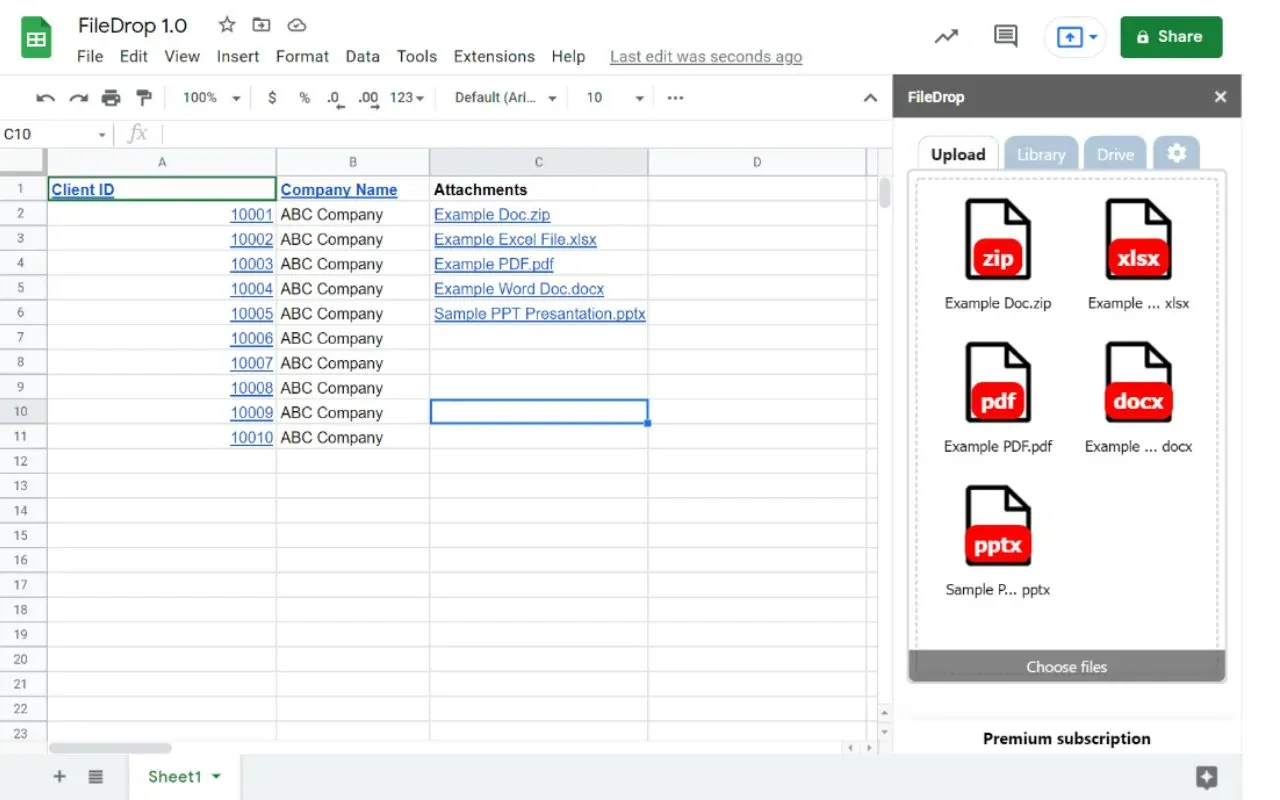
在 Google 的辦公室軟體中,我最常用的 Google Sheets,這邊順手推薦一個好用的外掛: FileDrop。他可以直接在試算表裡面上傳我本機電腦的檔案或 PDF ,並自動連結到 Google Drive,讓我在每次備份電子發票的 Workflow 省下了非常多步驟,至少 Google Drive 不用再打開一次。

設計軟體的 Plug-ins
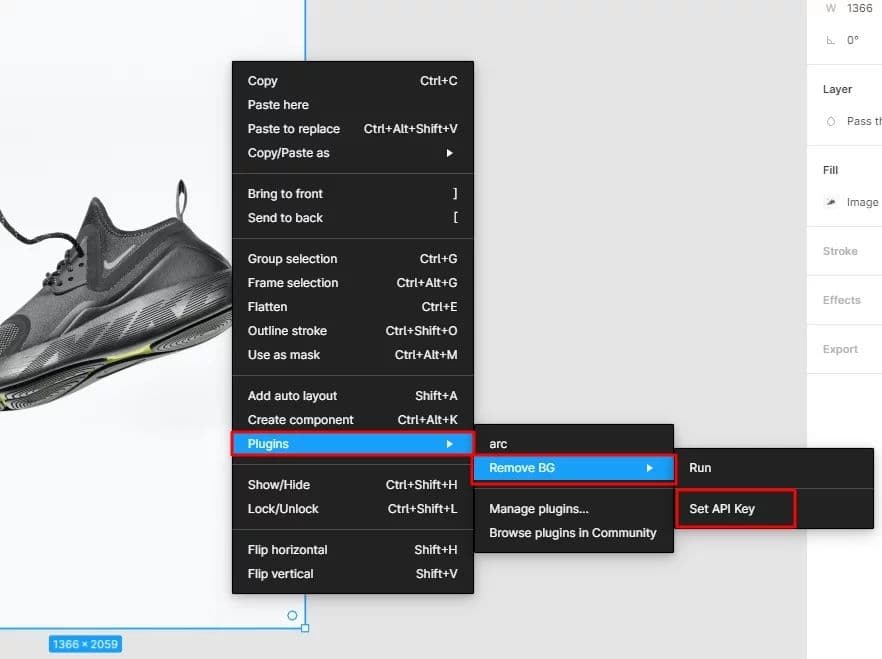
在設計領域,業界常用的軟體 Figma 或是前一陣子很紅的 Sketch 都有開放外掛系統,全部都是使用 JavaScript 來開發。Adobe 系列產品在 Photoshop v22 以後開始支援的外掛系統 UXP(Unified eXtensibility Platform) 也可以使用 JavaScript 來製作!

Figma 外掛的開發者們很多很佛系地開放原始碼給大家觀賞。以下看更多關於 Figma 開發者相關的資源列表: Awesome Figma
專業影音軟體的 Scripts
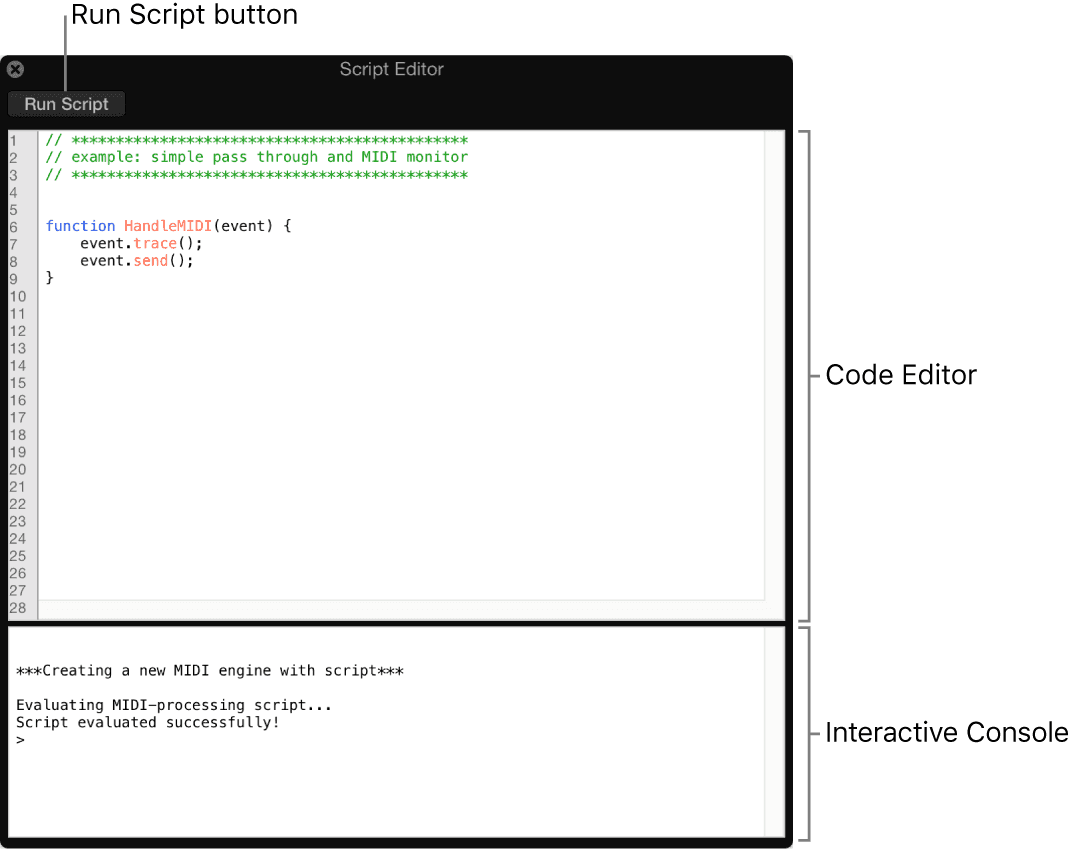
在多媒體領域中,我在熟悉的音樂製作過程中發現了程式語言的妙用。業界常用的 DAW (Digital Audio Workstation) 軟體中,Apple Logic Pro X 推出了 Scripter 讓你用 JavaScript 操作 MIDI 訊號!Ableton Live 可以用 JavaScript 與 Max for Live API 直接溝通,用程式操作軟體都沒有問題,而且還有人開源了 ableton.js 讓開發者更快上手;Avid Pro Tools 的自動化巨集軟體 SoundFlow 也同樣使用 JavaScript,有熱心人士整理的一些程式碼範例給愛好者參考。

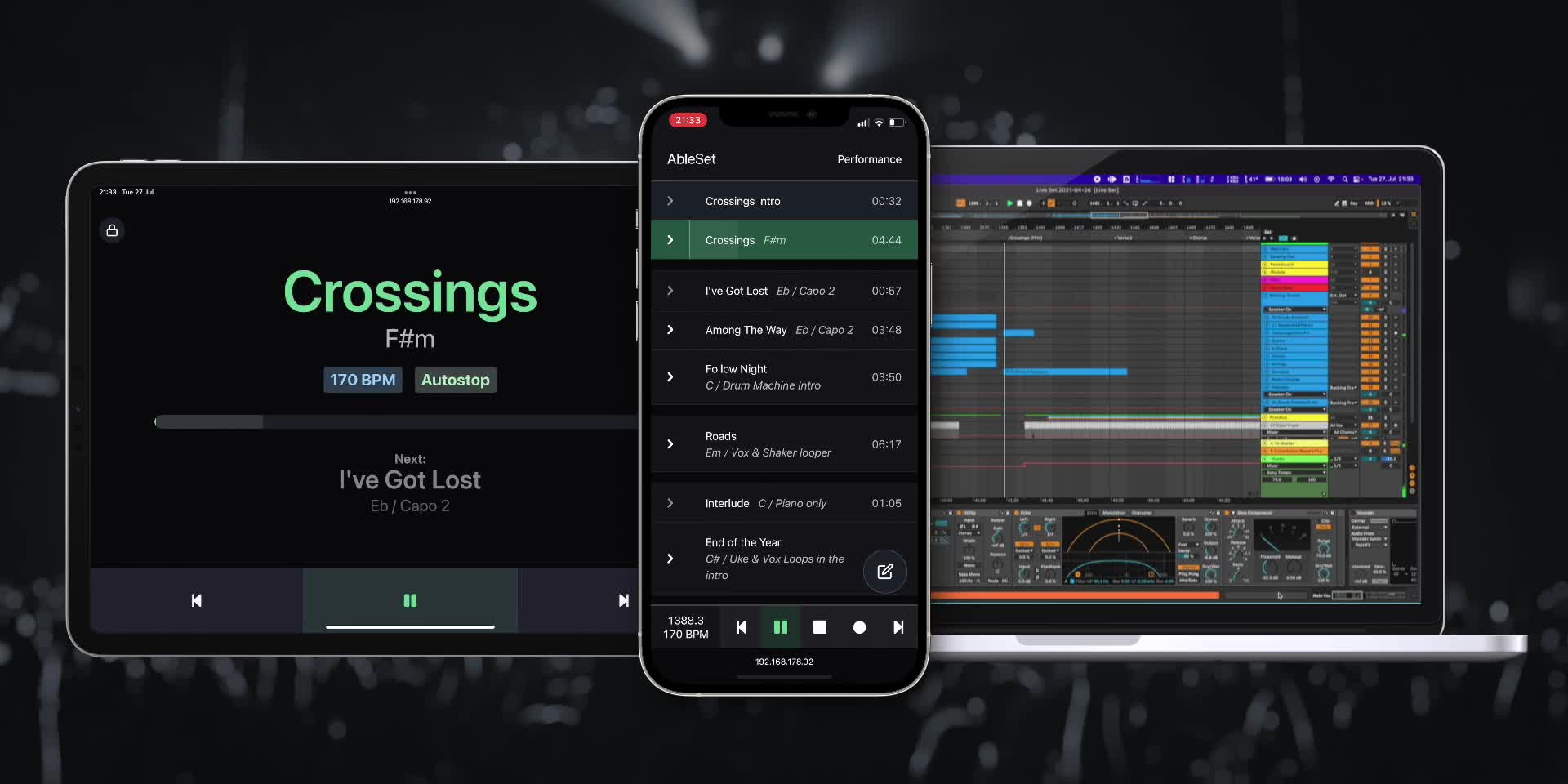
AbleSet 是我演出時必備的外掛軟體,它在電腦本地啟動一個 Web Server,用網站的 UI 讓我更方便直覺的操作 Ableton Live ,可以自動排列歌序和歌單,對現場演出超級好用!

💡 工具整理
- Chrome Store 應用程式商店
- Firefox 附加元件網站
- Microsoft Edge Add-ons
- Safari Extensions 整合在 Mac App Store (打開 Safari > 開啟選單 > Safari Extensions )
- Microsoft Script Lab
- Google Apps Script
- Adobe UXP
- Figma JavaScript API
- Pro Tools SoundFlow
- Logic Pro Scripter
- Ableton-js
4. 桌面應用程式
JavaScript 可以拿來寫桌面應用程式嗎?當然可以!基本分成三大類:
- 網頁型應用程式
- 原生型應用程式
- 執行檔
網頁型應用程式
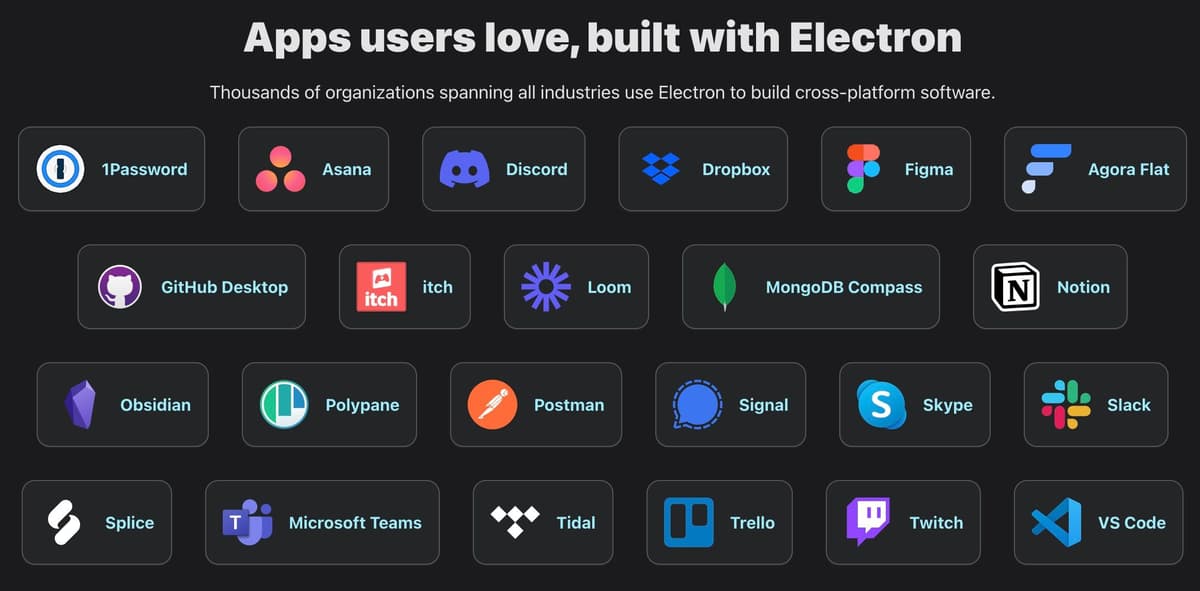
由於網頁技術在框架工具的加持下,讓使用者體驗太流暢了,不論是換頁還是資料載入,過程中都跟原生的 App 如出一徹。因此有一天,開發者們動了腦筋,想到把 Google Chrome 的瀏覽器核心 Chromium 搭配執行環境 Node.js 封裝成一個 App!想像一下,這個 App 其實是一個類似瀏覽器的東西,只是點開後僅會執行這個網站。這種 App 多嗎?非常多!而且你完全不會發現它是用網頁技術來實現的!況且在瀏覽器核心的加持下,讓軟體自帶了橫跨 Windows、macOS、Linux 等不同作業系統的功效,迅速獲得廣大開發者的喜愛!這套封裝工具目前最為知名者為 Electron,透過它封裝的 App 不勝枚舉,舉凡辦公通訊軟體 Microsoft Teams、Slack 、Skype,專案管理軟體 Trello 和 Asana,筆記軟體 Notion,工程師常見的程式編輯器 Visual Studio Code,甚至連知名的設計工具 Figma 都是網頁技術做成的!想不到吧!

使用框架工具將網頁做成類原生 App 的技術稱為 Single Page Application (SPA),可以參考我之前的文章:《一次看懂現代網站的渲染招式以及名詞解釋》
值得一提的是,知名的程式編輯器 Visual Studio Code (VSCode) 不僅本身使用網頁技術,連推出的外掛系統 Extensions for Visual Studio Code 底下的擴充套件們都是使用 JavaScript 來開發的唷! 官方有推出一個最簡單的 Hello World 範例,值得有興趣的朋友看一看。
原生型應用程式
這種類型的應用程式,讓開發者使用 JavaScript 語言來撰寫程式邏輯,通過框架的「橋樑」和作業系統做溝通。此類別程式的最終產品是確確實實的原生 App,不是什麼封裝產品;但由於作業系統經常性更新,讓框架和開發者不易維護,上手難度高,目前還沒有廣為流行。知名者為 Microsoft 開發的 React Native for Windows & Mac.
執行檔
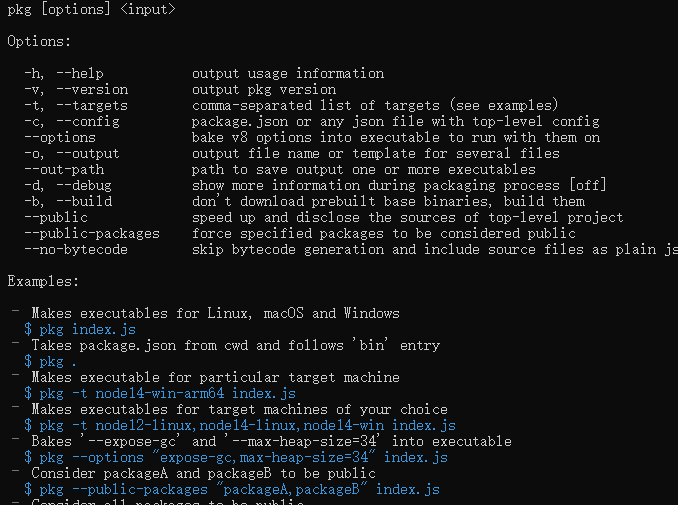
還有一種應用程式,將 JavaScript 的程式碼打包成以黑底白字型態存在的 Command-line interface,沒有熟悉的網頁 UI,只有很像駭客才看得懂的「終端機介面」。它在 Windows 底下可能是 .exe 的執行檔,專注於完成某些特定的任務,像是刪除特定檔案、上傳資料夾裡的照片、找出電腦重複的資料等等。常見的工具為 Vercel 所開發的 pkg.

💡 工具整理
- 網頁型應用程式:NW.js, Electron, Ionic Framework
- 原生型應用程式:React Native for WIndows & Mac
- 執行檔:pkg
5. 手機應用程式
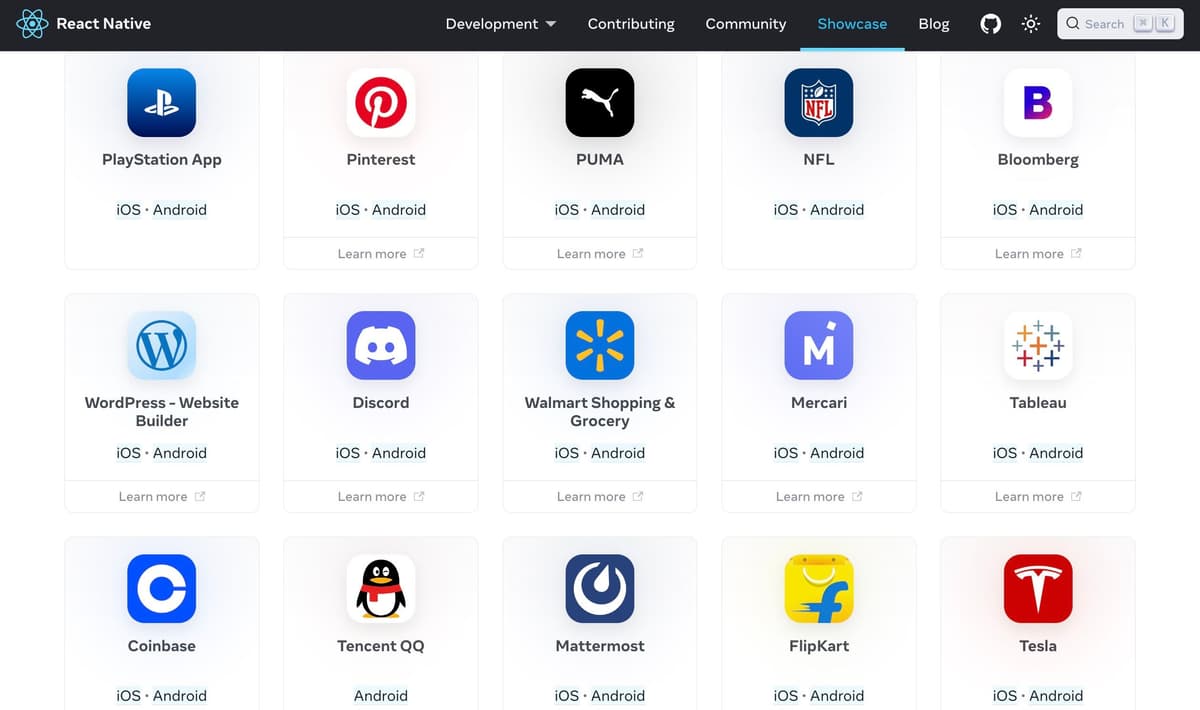
JavaScript 移植到桌面應用程式的那一套,一樣有工程師拿來套用在手機身上。在 iOS 與 Android 平台,有著將「網頁」封裝成 App 並發佈在應用程式商店的工具 Apache Cordova(舊稱為 PhoneGap),還有使用 JavaScript 的 React 語法,透過框架將 JavaScript 程式碼轉換成原生作業系統 程式碼的 React Native。Pinterest, Shopify, Microsoft Outlook 等 App 都是非常好的 Showcase,官方也有完整的 React Native Showcase 清單,裡面有你下載過或是正在使用的 App 嗎?

最近幾年頗受喜愛的新寵兒為 Google 所推出的 Flutter ,可以將同一套程式碼轉換成不同作業系統都能運作的 App ,非常厲害!只不過程式語言並非使用 JavaScript 而是 Dart。儘管如此,開發文件與教學素材非常齊全,擁有 JavaScript 的基礎要切換到 Dart 也不會太困難。
💡 工具整理
- Apache Cordova
- React Native
- NativeScript
- Flutter (使用 Dart 程式語言)
6. 手機小程式
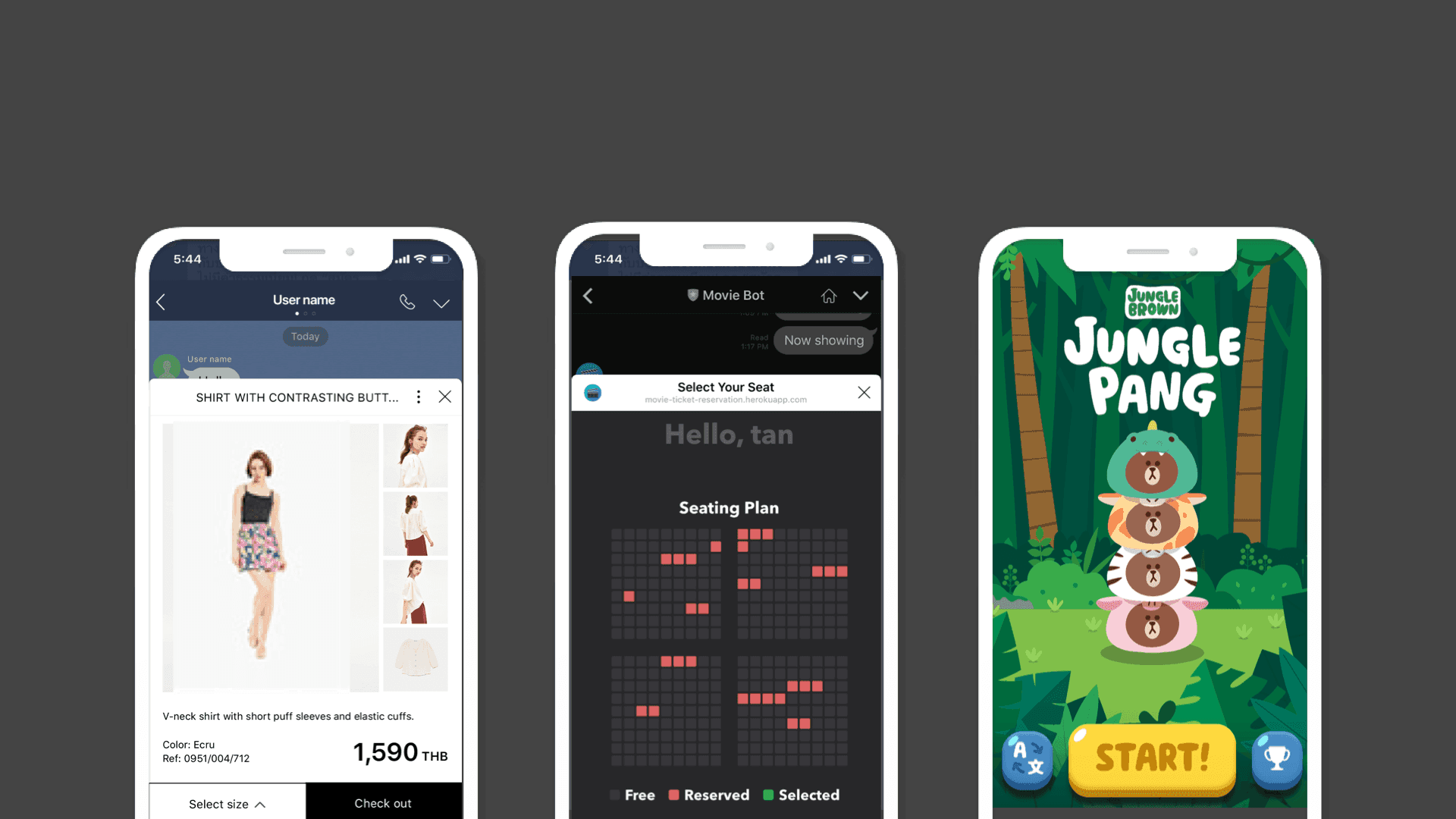
在特定的 App 內部有自己獨立運作的 App 系統或應用程式商店,例如台日韓愛用的通訊軟體 LINE ,在聊天室可以直接啟動的小程式 LINE Front-end Framework (LIFF),無需外開瀏覽器,直接在對話裡操作會員系統,這個介面就是使用網頁技術製作,只要安裝 LIFF JavaScript SDK 即可。

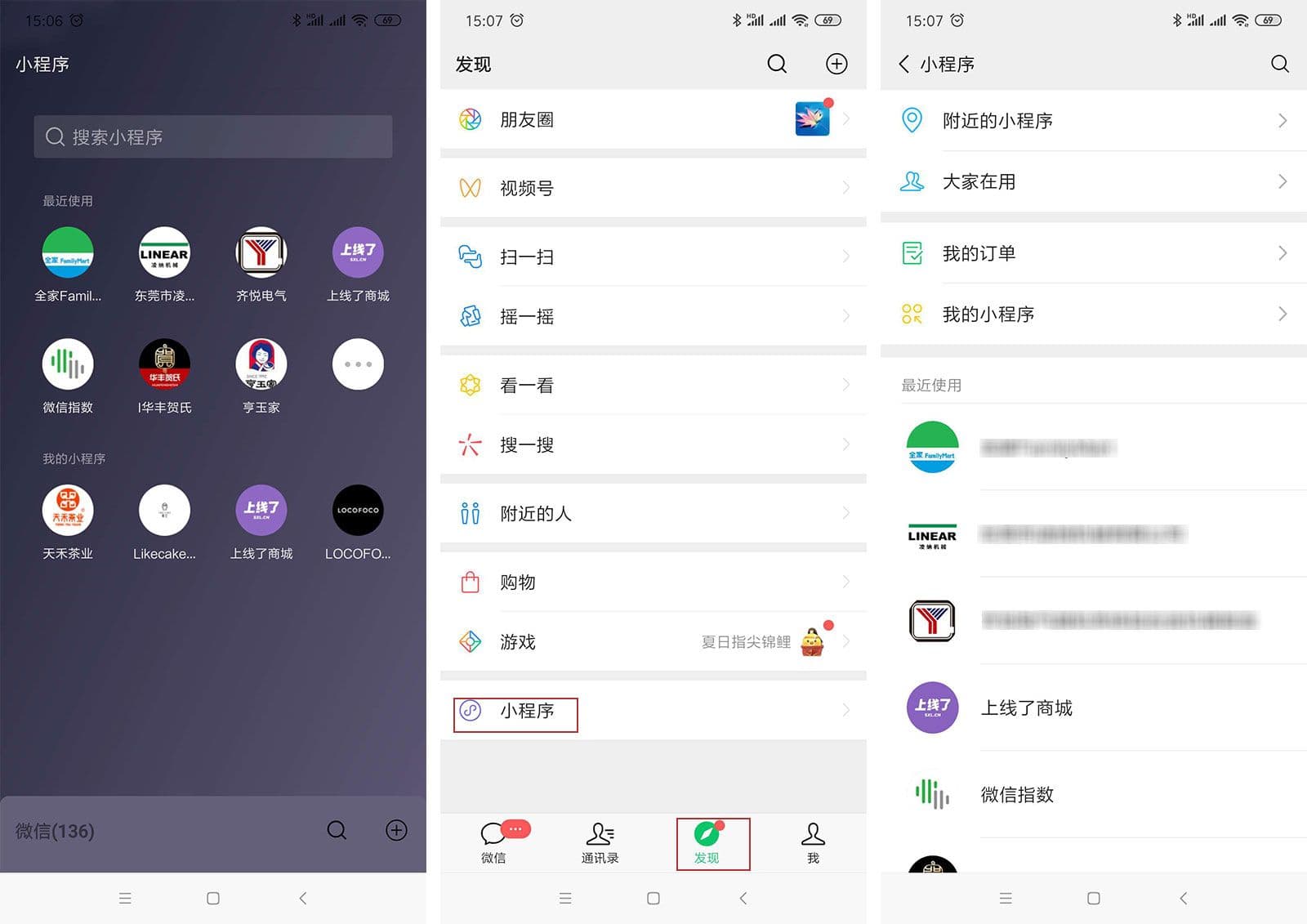
另外一個最為知名的平台,就是微信小程序,他使用了自家的標記語言 WXML 以及 WXSS 來取代 HTML 與 CSS,而程序的底子依然是 JavaScript。騰訊還開源了 WeChat 的 UI 組件方便開發者更有效率的建構小程序。如果你是 React 或 Vue 的愛好者有福了,知名小程序框架 Taro 讓你使用框架來開發小程序,最終還可以輸出到多平台,包含微信、京東、百度 、支付寶 、字節跳動、QQ 等,真的是超級萬能。

💡 工具整理
7. 後端伺服器
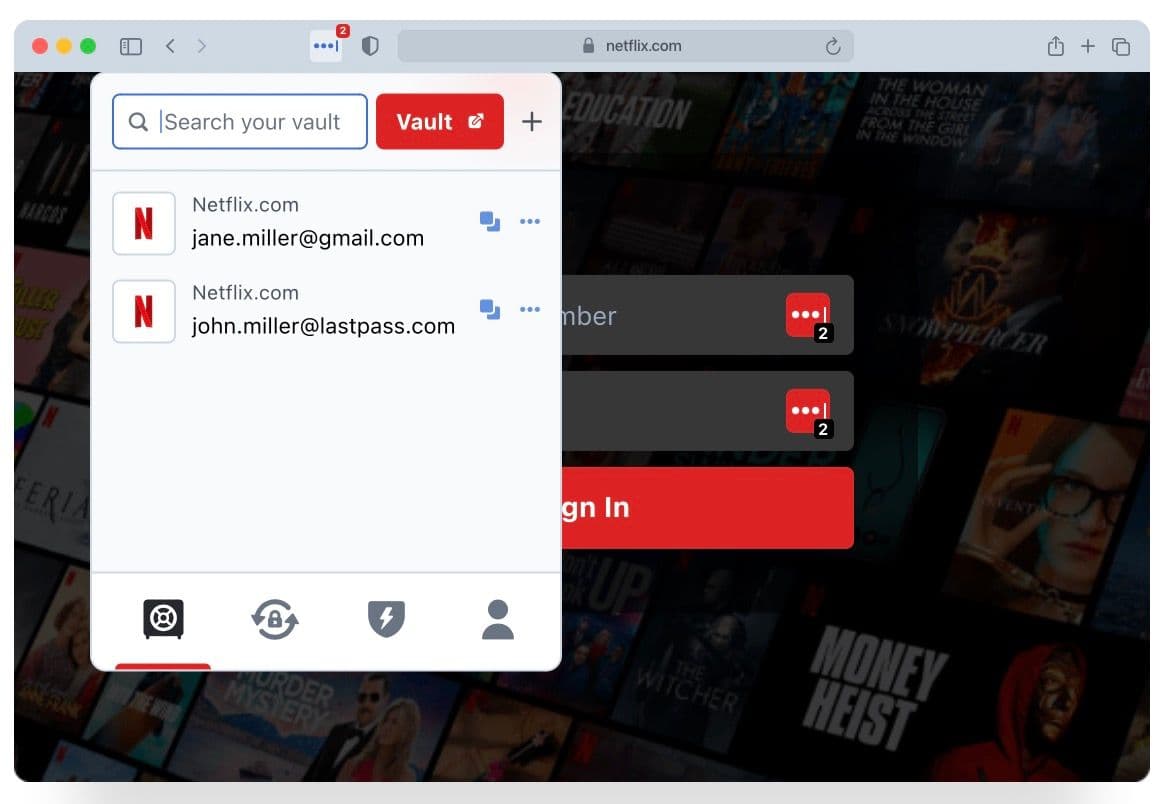
上面講了那麼多跟 UI 有關的應用程式,這邊來聊聊跟 UI 比較遠的後端領域。JavaScript 從瀏覽器草創初期的一個跑龍套的語言,經過 NodeJS 將其帶離瀏覽器世界後大進化,連伺服器都佔有一席之地。上面的應用程式不論是網站或是手機 App ,你所看見的資訊都是透過網路從伺服器傳回來的,像是你的 Netflix 影集或片單、你的會員資料、遊戲的進度、Spotify 的歌曲或歌單等等。可以說伺服器是無時無刻的在「服務你」,如果沒有了伺服器或網路,這些程式根本無法作用。在業界,開發介面的工程師被稱為「前端工程師」,而伺服器領域是「後端工程師」,而後端的世界對我來說比前端世界要大得多。
JavaScript 在瀏覽器以外幾乎是由 NodeJS 帶大的,雖然近幾年還有 Deno 跟 Bun 這兩家快速竄紅,其生態系的發展可以說是百家爭鳴。換句話說,他們走多遠,JavaScript 就走多遠。JavaScript 在後端應用的領域非常廣泛,只要有一個微小的功能,就會有工程師開發出「模組 」(或稱為套件:Package)並發布在平台網站 npm,想像是 JavaScript 的應用程式商店。npm 目前已經有超過 130 萬的公開的 Packages,而且還有很多未公開的私人模組!這規模之大已經是本文章無法形容的地步。
這邊我列舉一些常用(或是曾經用過)的模組:
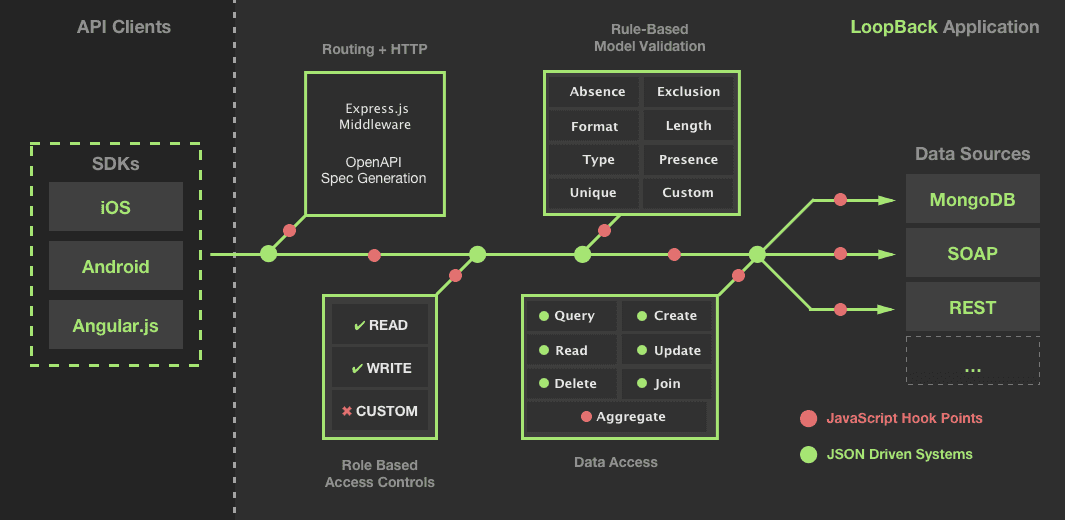
- 網頁伺服器:Express, Loopback, Meteor, Next, Nuxt
- 資料庫:Mongoose, Prisma, TypeORM
- 打包工具:Webpack, Vite, Parcel, Rollup
- 自動化測試工具:Jest, Playwright, Mocha, Nightwatch, Puppeteer
- 開發輔助工具:ESLint, Prettier, Babel
- HTTP 資料串接工具:Axios, Superagent, Got, Ky-universal
- 數學運算工具:lodash, Ramda, immutable
- 區塊鏈交易:bitcoinjs-lib
- 機器學習:Brain, TensorflowJS

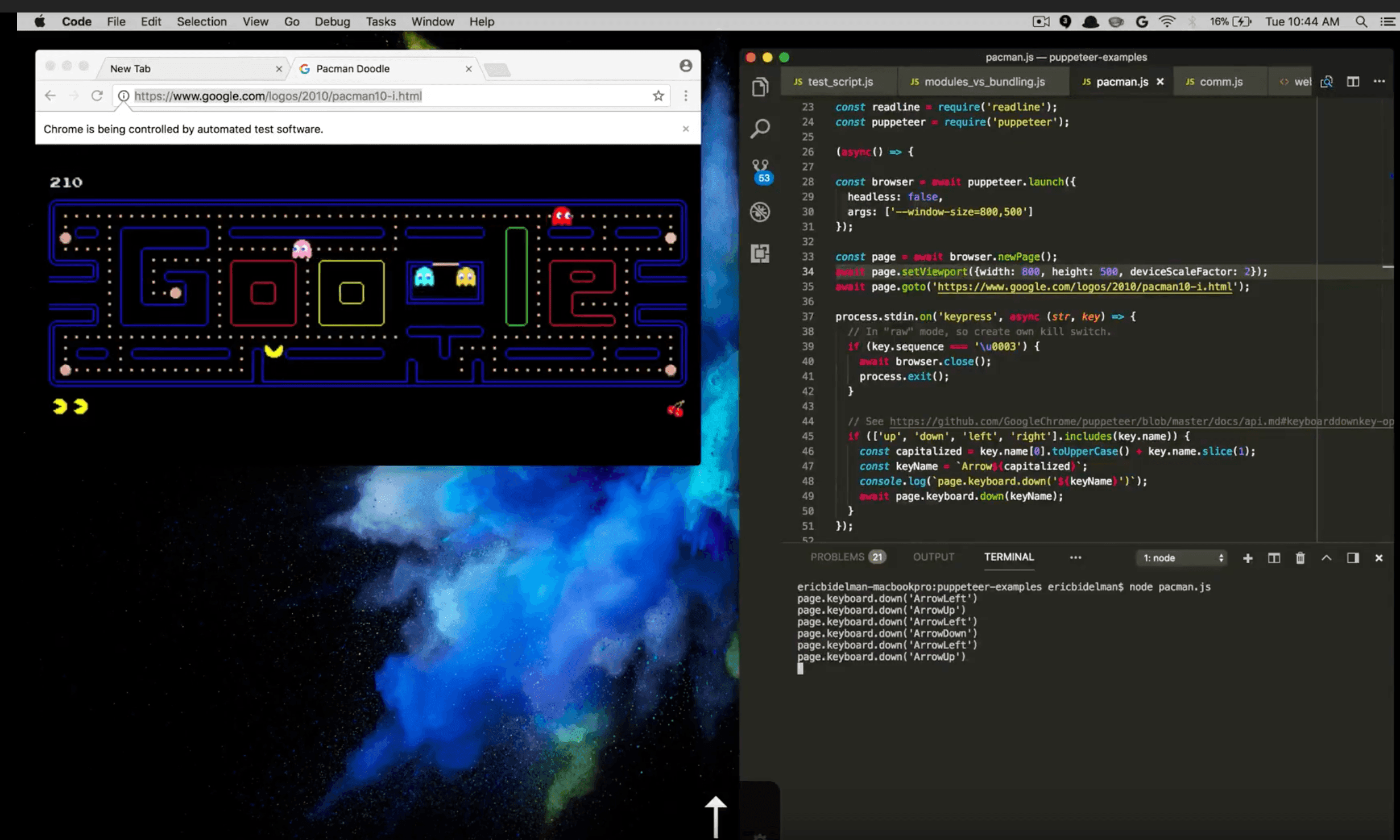
以自動化工具 Puppeteer 為例,使用 JavaScript 撰寫指令,控制 Chrome 瀏覽器去指定的網站模擬人性化操作,包含點擊特定的按鈕、縮小視窗,或是取得特定段落的文字等等,還可以順便螢幕截圖。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://news.google.com');
await page.screenshot({ path: 'google news.png' });
await browser.close();
})();Puppeteer 原本是拿來給測試工程師 (QA Engineer) 為公司網站做功能性測試 (End-to-end testing),確認介面通過層層的測試關卡後再上線。由於其功能強大,現在越來越多人拿來當「網路爬蟲」,自動化替你去機票網、旅遊網或是拍賣網站擷取資料做比價。為了加速網路爬蟲的效率,Puppeteer 可以指定 Chrome 瀏覽器使用「無頭模式(Headless)」,不渲染任何網站的 UI,電腦只會看到網站原始碼,如此非常省力,且短時間內要爬滿幾百個、甚至是幾千個網站都不成問題。

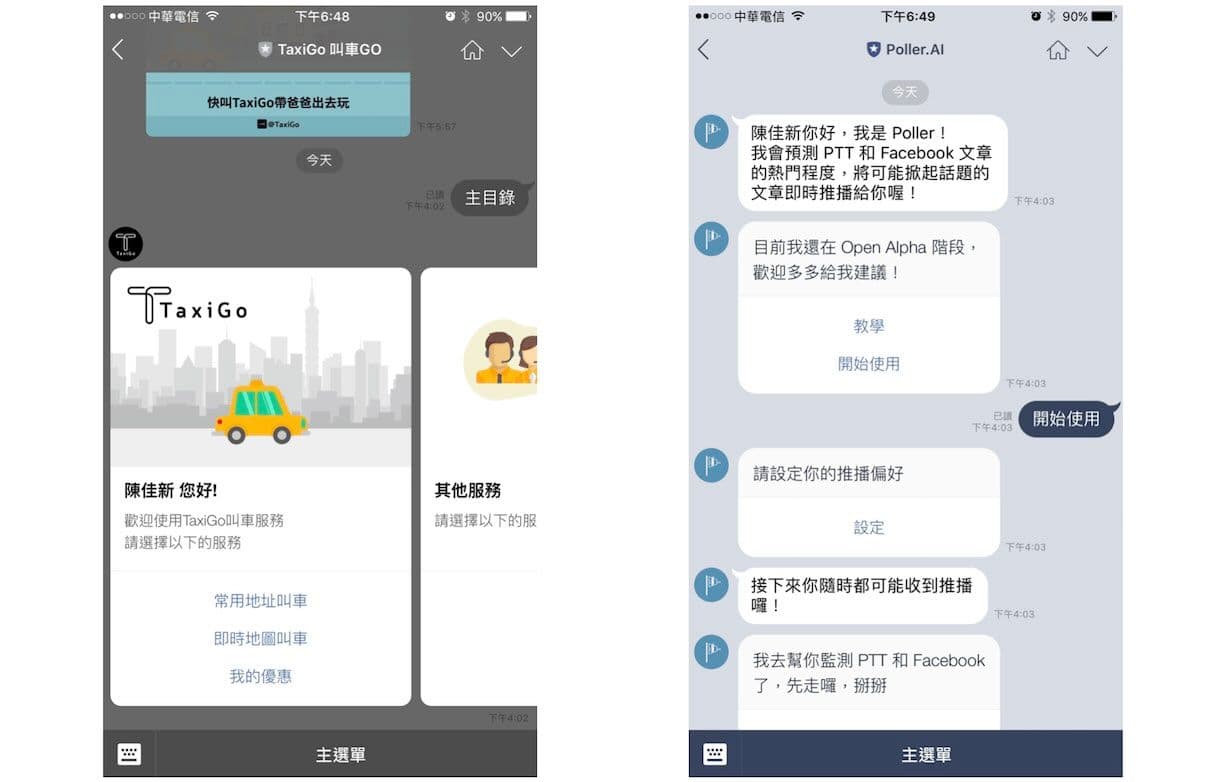
另一個生活中有趣的例子,就是所謂的聊天機器人(Chatbot)。
我寫了一個 demo,使用 JavaScript 串接 LINE 的 Chatbot ,作為一位管家機器人在家人群組裡,每天詢問誰會回家吃晚餐。家人可以直接在群組的對話框裡點擊選單進行互動。
async function greeting(ctx) {
await ctx.sendText('你好,我是 J 管家,很高興為您服務!');
return await ctx.sendButtonTemplate('這個是 button template', {
thumbnailImageUrl: process.env.IMAGE_DINNER_THUMBNAIL,
title: '晚餐調查',
text: `請問你要回家吃晚餐嗎?今天是 ${dayjs().format('MM/DD ddd')}`,
actions: [
{
type: 'postback',
label: '回家吃',
data: REPLY_CONFIG.eat_at_home,
},
{
type: 'postback',
label: '有事不回家吃',
data: REPLY_CONFIG.no_eat_at_home,
},
{
type: 'postback',
label: '看誰回家吃飯',
data: REPLY_CONFIG.list_member,
},
],
});
}
💡 工具整理
結語
JavaScript 在當初我以為只是做做動畫工具,在經過這麼多年的學習歷程,才知道它的進化能力非常強勁,原因不只是語言本身,而是整個社群都帶著他在奮力衝刺。JavaScript 社群迭代之快,讓每一年流行的工具都略有不同,「活躍」就是這個社群最吸引我的地方,永遠都有新東西,永遠都不會膩。
你也可以學我把 JavaScript 的流行趨勢當作新聞在看!以下我列出了一些很不錯的新聞管道,也歡迎來我的社群留言,多多交流,一起進步。
- GitHub Trending JavaScript Repositories
- Twitter Topic: JavaScript
- Reddit: JavaScript
- JavaScript Weekly News
